PythonフレームワークであるDjangoを利用して作成作成したアプリにユーザーデータなどの管理画面を導入する方法です。Djangoにもともと入っている機能を使用するので比較的簡単に導入できます。前回からと同様にVisual Studio Community 2017を使用しています。
1. スーパーユーザーの作成
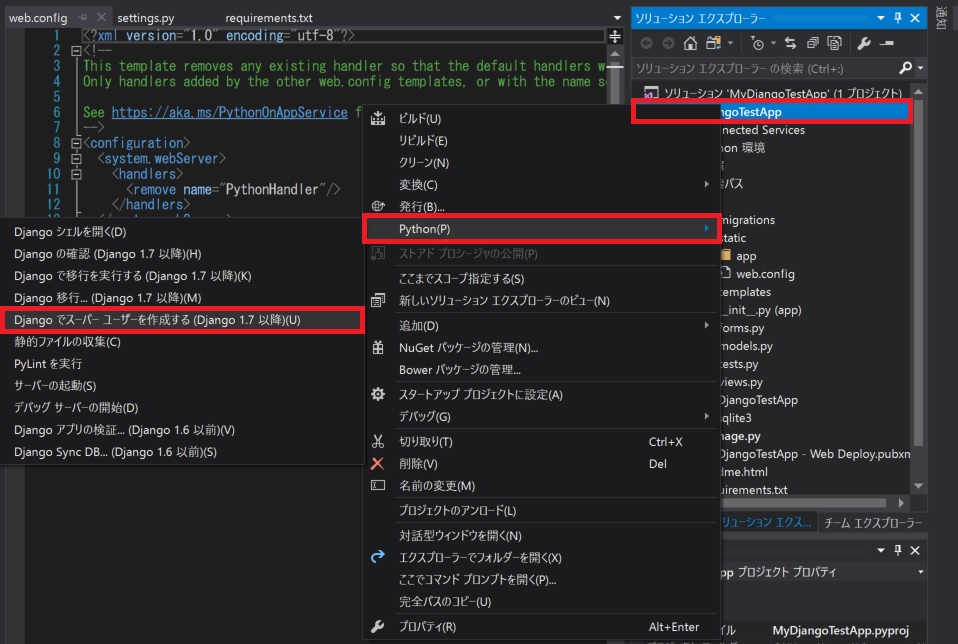
まずは管理用のアカウントであるスーパーユーザーを作成します。Visual Studioのソリューションエクスプローラーからプロジェクトを右クリックし、「Python > Djangoでスーパーユーザーを作成する」を選択します。

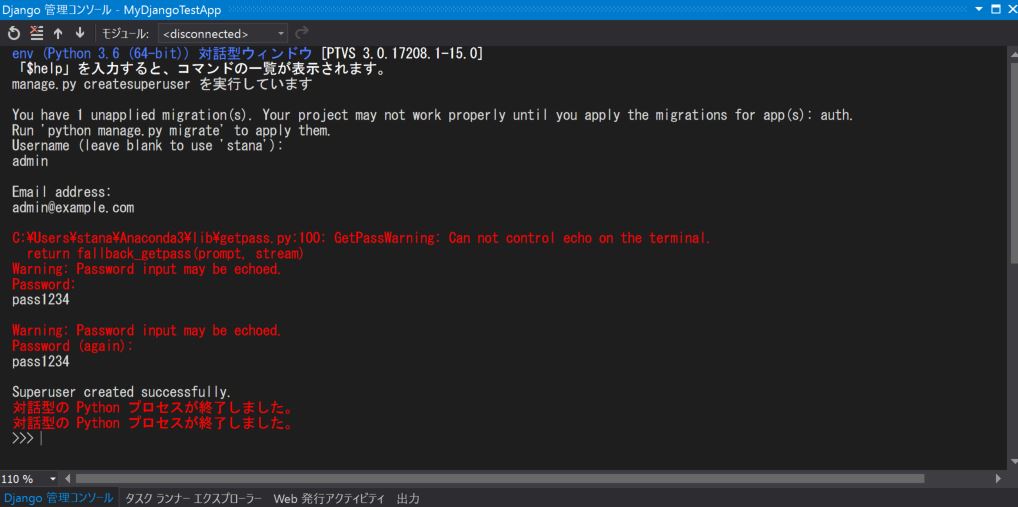
Django管理コンソールが開くので、(英語ですが)指示に従って「Username」、「Email address」、「Password」を入力します。下記の画面イメージでは、今回はテストなので適当に入力しています。「Superuser created successfully.」と表示されたら完了です。

2. モデルのマイグレーション(移行)を行う
スーパーユーザーを作成した時の画面をよく見ると、「You have 1 unapplied migration(s).」というメッセージが一番初めの方に表示されています。ここで指摘されているマイグレーション(移行)を次に行います。マイグレーションとは、ざっくり言えばアプリで使用するデータベースの定義(どのようなデータをどのように保管するか)を自動作成する機能です。先ほどスーパーユーザーを作成しましたが、このユーザーの情報もデータベース上に記憶されなければいけません。その際にのユーザーデータの定義をアプリのデータベース上に作成します。
先ほどスーパーユーザーを作成した時と同様に、Visual Studioのソリューションエクスプローラーからプロジェクトを右クリックし「Python > Djangoで移行を実行する」を選択します。これでマイグレーションファイルと呼ばれるマイグレーションに必要な情報がまとめられたファイルが作成されます。「No changes detected.」と表示される場合は、ファイルに変化がないため新たに作成されなかったことを示しますが、この場合はすでにファイルが存在しているので気にしないでください。
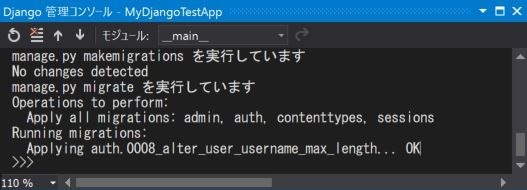
次はこのマイグレーションファイルを使ってマイグレーションを行います。言い回しがややこしいですね。こちらも先ほどと同様、Visual Studioのソリューションエクスプローラーからプロジェクトを右クリックし「Python > Django 移行…」を選択します。 これでマイグレーション(移行)は完了です。Django管理コンソールの出力が次のようになっていればとりあえず成功です。

3. 管理画面の導入
次にスーパーユーザーとしてログインした時の管理画面を導入します。こちらも素敵な画面がもとから入っているので、一から作成する必要はありません。便利ですね。
Visual Studioのソリューションエクスプローラーから作成したアプリ名フォルダ(前回からの続きであれば「MyDjangoTestApp」)内にある「urls.py」を開きます。このファイルに次の要素を追加します。
ヘッダー部分
- from django.conf.urls import include
- from django.contrib import admin
- admin.autodiscover()
urlpatterns内
- url(r’^admin/doc/’, include(‘django.contrib.admindocs.urls’)),
- url(r’^admin/’, include(admin.site.urls)),
すでにurls.pyに書き込まれていますが「#」でコメント化されていますのですべてコメントアウトしてください。行冒頭に空白が入っているとエラーが出ることがありますので「#」と一緒に空白も削除してください。これで作業は終了です。
4. 管理画面の確認
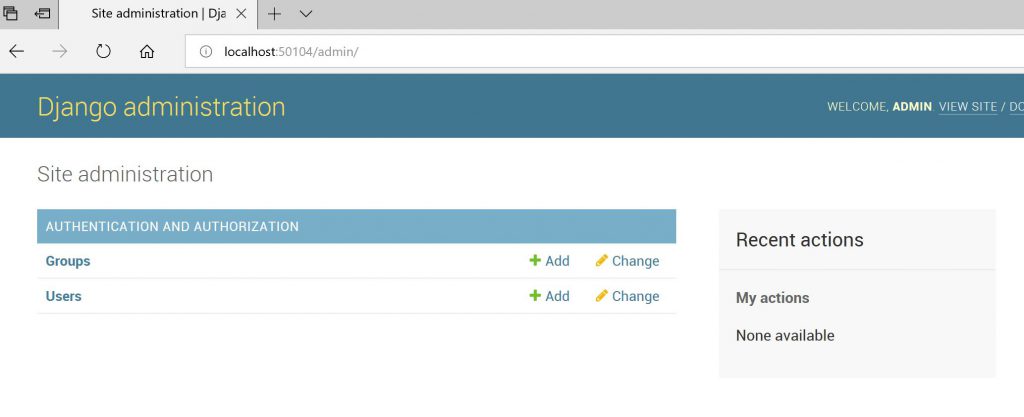
それでは、管理画面が正しく導入されているか見てみましょう。まずはアプリを起動します。Visual Studio上でF5キーを押すか、上部メニューにある再生ボタンを押してください。Djangoの画面が表示されたら、ブラウザのアドレスの最後に「admin/」を追加してエンターキーを押します。次のような画面が現れたら成功です。