前回はAzure上でWeb Appを作成するところまででした。今回はVisual Studio上でDjango Web Appを作成しAzure上に展開します。説明には、Microsoft Visual Studio Community 2017を使用しています。個人の使用には無料で使えるのでお勧めです。Visual Studioにインストールする内容は、通常のDefaultに加えてPython Tools for Visual Studio (PTVS) を忘れずに追加しておいてください。
1. Visual StudioからDjango Webプロジェクトを作成
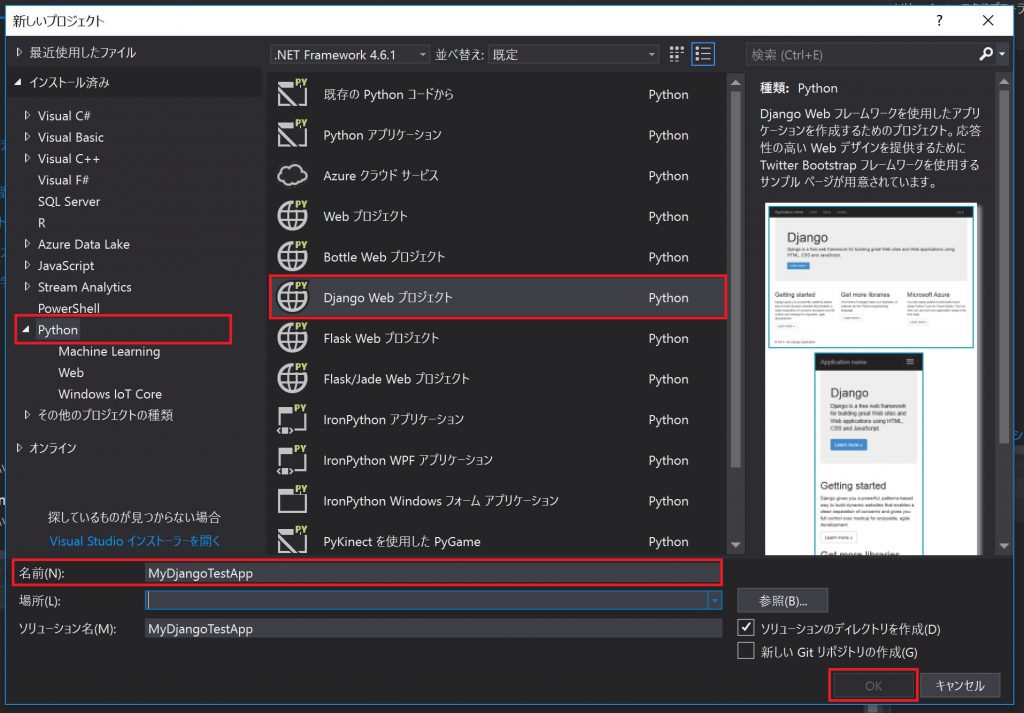
まずは、Visual Studio上部のメニューから「ファイル > 新規作成 > プロジェクト」と進みます。作成する新規プロジェクトの種類を選ぶ画面で、「Python > Django Web プロジェクト」を選択します。アプリケーションの名前を入力してOKボタンを押しましょう。OKボタンを押すとプロジェクトの作成が始まりますが、途中で「このプロジェクトには外部パッケージが必要です」というダイアログが出てきますので、「仮想環境にインストール」を選択してください。設定はデフォルトのままで特に問題はありません。

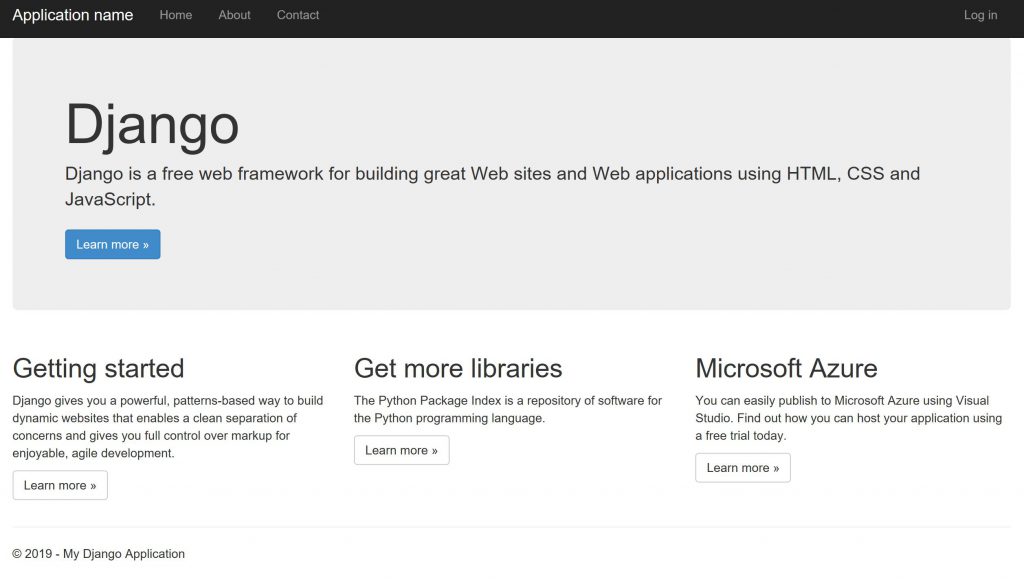
プロジェクトの作成が終わったらF5ボタンを押してデバッグしてみましょう。プロジェクトにデフォルトで入っているテンプレートの画面が表示されるはずです。この確認ができれば、とりあえずPC上に正しくDjango Webプロジェクトが作成されています。この画面をWeb上から見られるようできれば展開完了なので見た目を覚えておいてください。

2. web.config (FastCGI)をプロジェクトに追加
ローカルPC上ではうまくDjangoのページを表示することができましたが、ウェブ上で表示させるにはほかにもいろいろと行う必要があります。web.configファイルの作成もその一つで、これはFastCGIというプログラムをサーバー上で動作させるための仕組みを有効にするために必要です。FastCGIについては別に細かく知っている必要はありませんので、ここでは「web.config」ファイルを作って設定をしなければならない、ということだけ頭に入れておいてください。
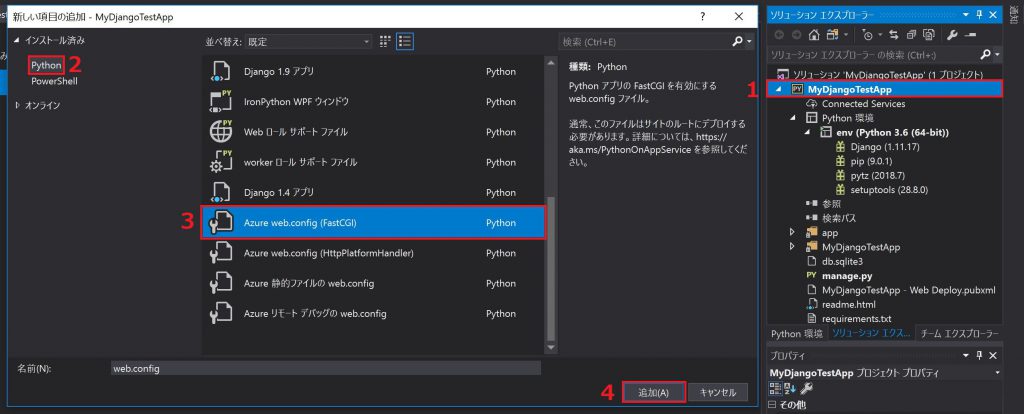
まずは「web.config」ファイルのひな型をプロジェクトに追加します。Visual studioのソリューションエクスプローラーから、作成中のDjango Web プロジェクト上にカーソルを合わせ右クリックをしてください。表示されるメニューから「追加 > 新しい項目」とクリックして、「Azure web.config (FastCGI)」を選んで追加ボタンをクリックしてください。名前はデフォルトのままにしておいてください。

3. web.config (FastCGI) の設定
次は追加したweb.configをDjango用に書き換えていきます。変更すべき点は3か所です。
1:「<add key=”WSGI_HANDLER”…」のvalueを「”django.core.wsgi.get_wsgi_application()”」に変更。
2:1の次の行に「<add key=”DJANGO_SETTINGS_MODULE” value=”[プロジェクト名].settings” />」を追加。今回の場合だとプロジェクト名が「MyDjangoTestApp」なので 「<add key=”DJANGO_SETTINGS_MODULE” value=”MyDjangoTestApp.settings” />」になります。
3:「<add name=”PythonHandler”…」のscriptProcessorの値を AzureにインストールしたPythonのパスに合うように変更。前回の説明ではPythonのパスは「D:\home\python364x64\python.exe」でした。この場合だと「scriptProcessor=”D:\home\python364x64\python.exe|D:\home\Python364x64\wfastcgi.py”」となります。
最終的には次のようになっていればOKです
4. web.config(静的ファイル)をプロジェクトに追加
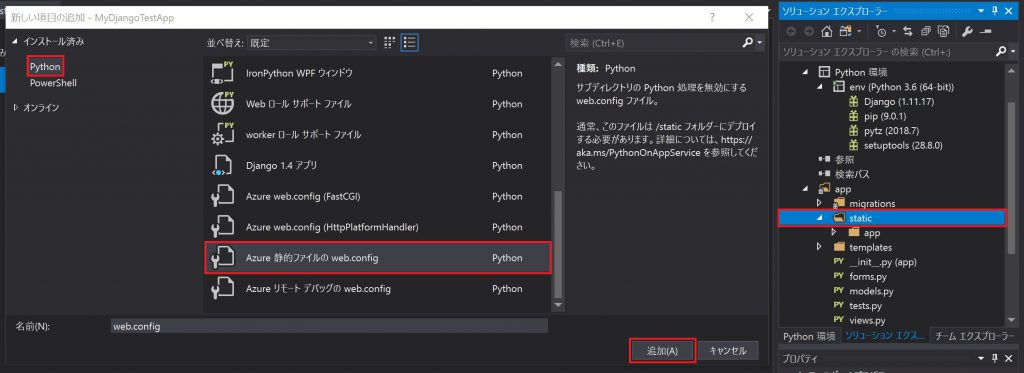
web.configファイルはもう一つ追加する必要があります。こちらは、pythonの静的ファイル(static files)の処理に関わるものです。行うことは簡単で、ソリューションエクスプローラーから「app」フォルダ下のstaticフォルダ内に作成します。「右クリック > 追加 > 新しい項目 > Python」から「Azure 静的ファイルのweb.config」を選択し、追加ボタンを押してください。名前はデフォルトから変えないでおきましょう。これでweb.configファイルが追加されます。こちらはただ追加するだけで大丈夫で、内容を書き換える必要はありあません。

5. settings.pyのALLOWED_HOSTを編集する
次は、Visual Studioのソリューションエクスプローラーから「settings.py」を編集します。作成したアプリ名(MyDjangoTestApp)のフォルダ内にsettings.pyという名前のファイルがあるのでこちらを開いてください。29行目付近に「ALLOWED_HOSTS = []」という項目があるはずです。こちらの内容を「 ALLOWED_HOSTS = [localhost, [アプリURL]]に変更します。私の作業環境では、アプリのURLは「https://mydjangotestapp.azurewebsites.net」でした(前回を参照)。 この場合は次のように変更します。同じように皆さんの環境でもsettings.pyを書き換えてください。
6. Azure上にプロジェクトを展開(デプロイ)する
次に前回作成したAzure上のWeb AppにこのVisual Studioで作成したDjango Web Appを展開します。
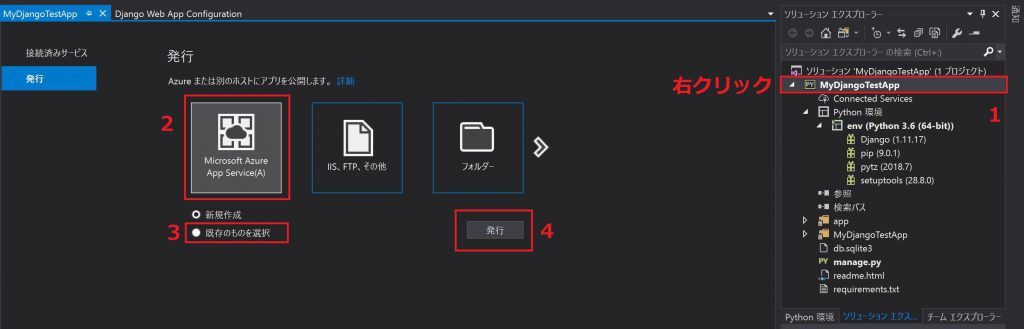
Visual studioのソリューションエクスプローラーから、作成中のDjango Web プロジェクト上にカーソルを合わせ右クリックをしてください。表示されるメニューの「発行」をクリックすると新たな画面がVisual Studio上に表示されます。この画面上で「Microsoft Azure App Service」、「既存のものを選択」を選び、発行ボタンを押してください。

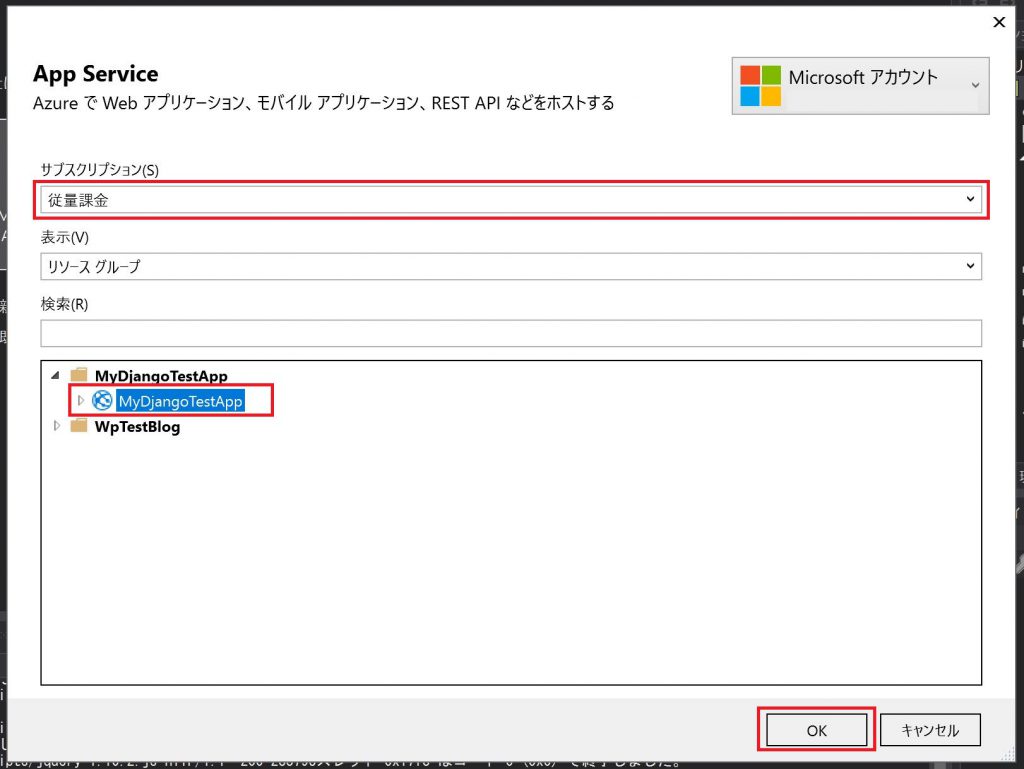
次の画面では展開先としてAzure上のApp Serviceを選択します。Visual StudioにAzureと同じMicrosoftアカウントでログインしていれば、前回Azure上に作成したApp Serviceが選択できます。右上のウィンドウズマークのボタンからMicrosoftアカウントは変更可能なので、違うアカウントに変えたい場合はこちらから指示に従ってください。
サブスクリプションを選択し(こちらも作成済みのはず)、表示を適当に選んで、ダイアログ下側から展開先のApp Serviceを選択します。ここでは、前回作成したMyDjangoTestAppを選択しています。選択が完了したらOKボタンを押してください。

OKボタンを押すとプロジェクトのビルドが始まり、Azure上に展開されます。ブラウザが自動で開きますが…。エラーが出ているはずです。この解決方法は次回に。
