Bootstrapにおける基本的な表の使い方を見てみましょう。
Table(基本形)
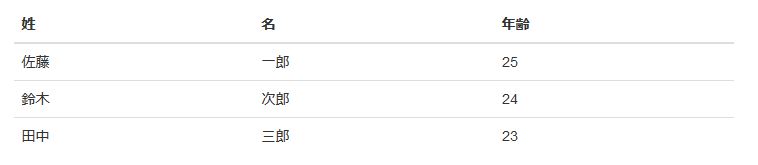
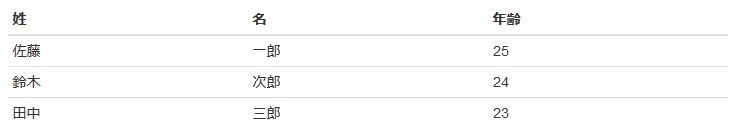
Bootstrapの表は、デフォルトでは以下のようにシンプルな横線だけになっています。tableタグに.tableクラスを付加するだけで簡単に表を作成することができます。

<table class="table">
<thead>
<tr>
<th>姓</th>
<th>名</th>
<th>年齢</th>
</tr>
</thead>
<tbody>
<tr>
<td>佐藤</td>
<td>一郎</td>
<td>25</td>
</tr>
<tr>
<td>鈴木</td>
<td>次郎</td>
<td>24</td>
</tr>
<tr>
<td>田中</td>
<td>三郎</td>
<td>23</td>
</tr>
</tbody>
</table>Table(ストライプ)
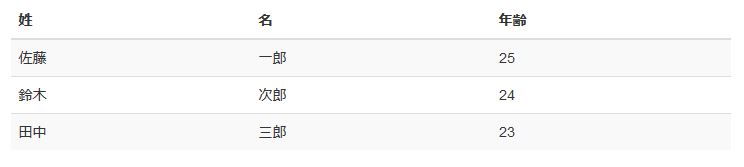
縞模様の入った表の作成も簡単です。tableタグに.tableと.table-stripedクラスを付加すればOKです。

<table class="table table-striped">
<thead>
<tr>
<th>姓</th>
<th>名</th>
<th>年齢</th>
</tr>
</thead>
<tbody>
<tr>
<td>佐藤</td>
<td>一郎</td>
<td>25</td>
</tr>
<tr>
<td>鈴木</td>
<td>次郎</td>
<td>24</td>
</tr>
<tr>
<td>田中</td>
<td>三郎</td>
<td>23</td>
</tr>
</tbody>
</table>Table(枠あり)
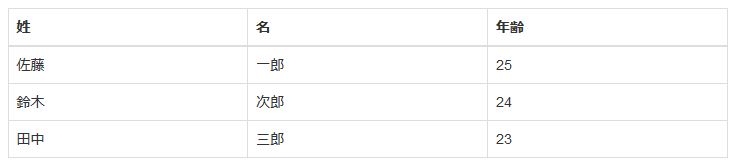
HTMLの通常の表のような枠線ありの表も作成できます。 tableタグに.tableと今度は.table-borderedクラスを付加します。

<table class="table table-bordered">
<thead>
<tr>
<th>姓</th>
<th>名</th>
<th>年齢</th>
</tr>
</thead>
<tbody>
<tr>
<td>佐藤</td>
<td>一郎</td>
<td>25</td>
</tr>
<tr>
<td>鈴木</td>
<td>次郎</td>
<td>24</td>
</tr>
<tr>
<td>田中</td>
<td>三郎</td>
<td>23</td>
</tr>
</tbody>
</table>Table(ホバー)
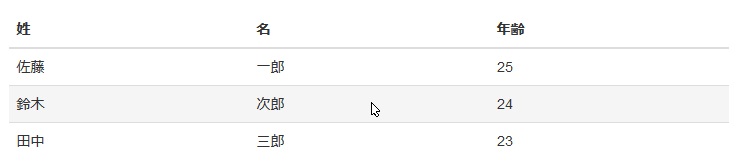
ただのTableではなく、マウスカーソルを合わせるとハイライトする機能を持たせることも可能です。このような表を作成したい場合は、tableタグに.tableと.table-hoverクラスを付加します。

<table class="table table-hover">
<thead>
<tr>
<th>姓</th>
<th>名</th>
<th>年齢</th>
</tr>
</thead>
<tbody>
<tr>
<td>佐藤</td>
<td>一郎</td>
<td>25</td>
</tr>
<tr>
<td>鈴木</td>
<td>次郎</td>
<td>24</td>
</tr>
<tr>
<td>田中</td>
<td>三郎</td>
<td>23</td>
</tr>
</tbody>
</table>Table(コンパクト)
デフォルトの表だと、少しゆったりしすぎていてもっとコンパクトにしたい場合は、tableタグに.tableと.table-condensedクラスを付加します。 下の画像だとわかりにくいですが、表内のパディングが削られてコンパクトになっています。

<table class="table table-condensed">
<thead>
<tr>
<th>姓</th>
<th>名</th>
<th>年齢</th>
</tr>
</thead>
<tbody>
<tr>
<td>佐藤</td>
<td>一郎</td>
<td>25</td>
</tr>
<tr>
<td>鈴木</td>
<td>次郎</td>
<td>24</td>
</tr>
<tr>
<td>田中</td>
<td>三郎</td>
<td>23</td>
</tr>
</tbody>
</table>